¿Cómo crear un formulario en Framer?
Crear formularios en Framer es una tarea sencilla y efectiva para capturar datos de usuarios y mejorar la interacción en tu sitio web. Desde formularios de contacto hasta encuestas, Framer te ofrece herramientas poderosas para diseñarlos y personalizarlos. A continuación, te explico cómo hacerlo paso a paso.

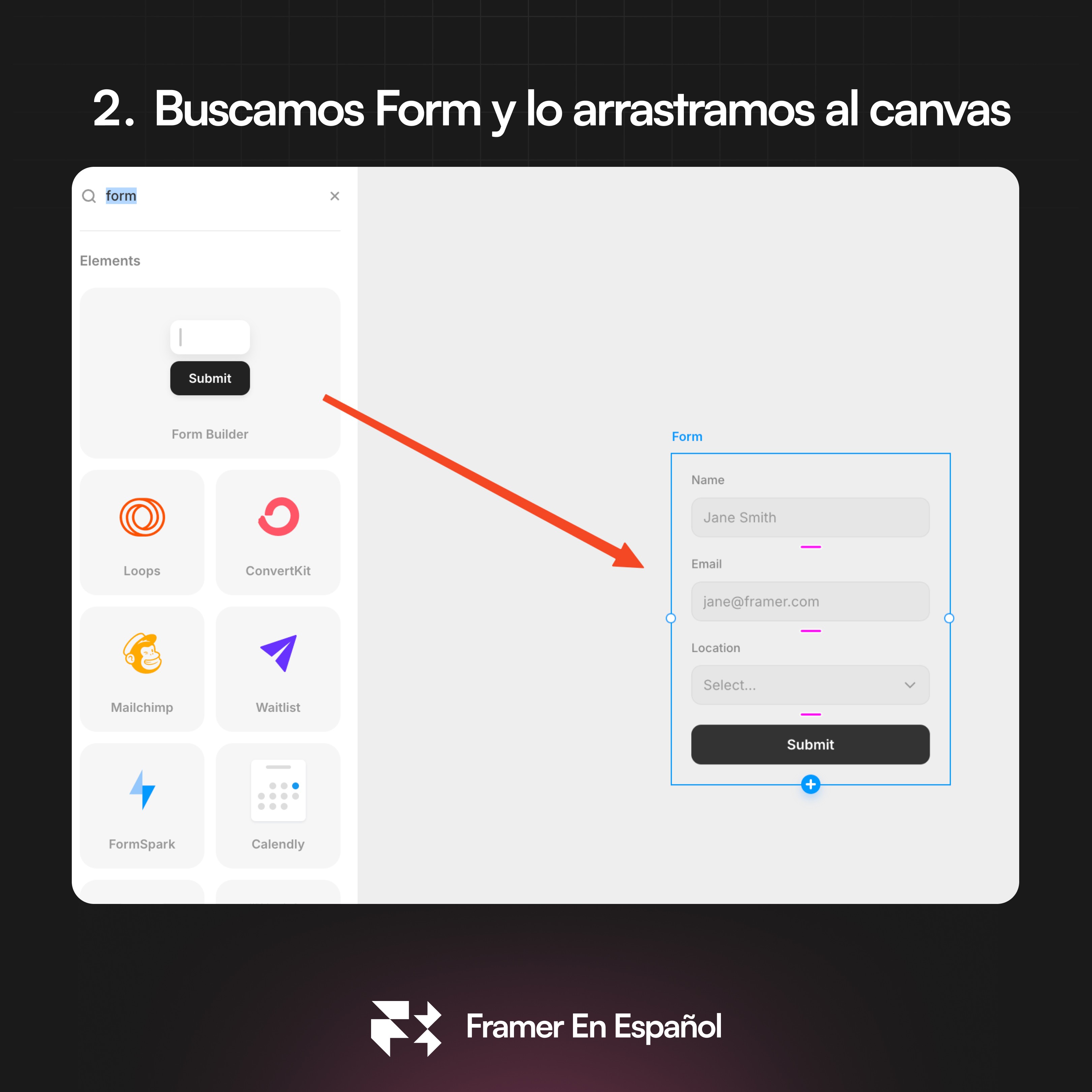
Paso 1: Inserta un formulario en el lienzo
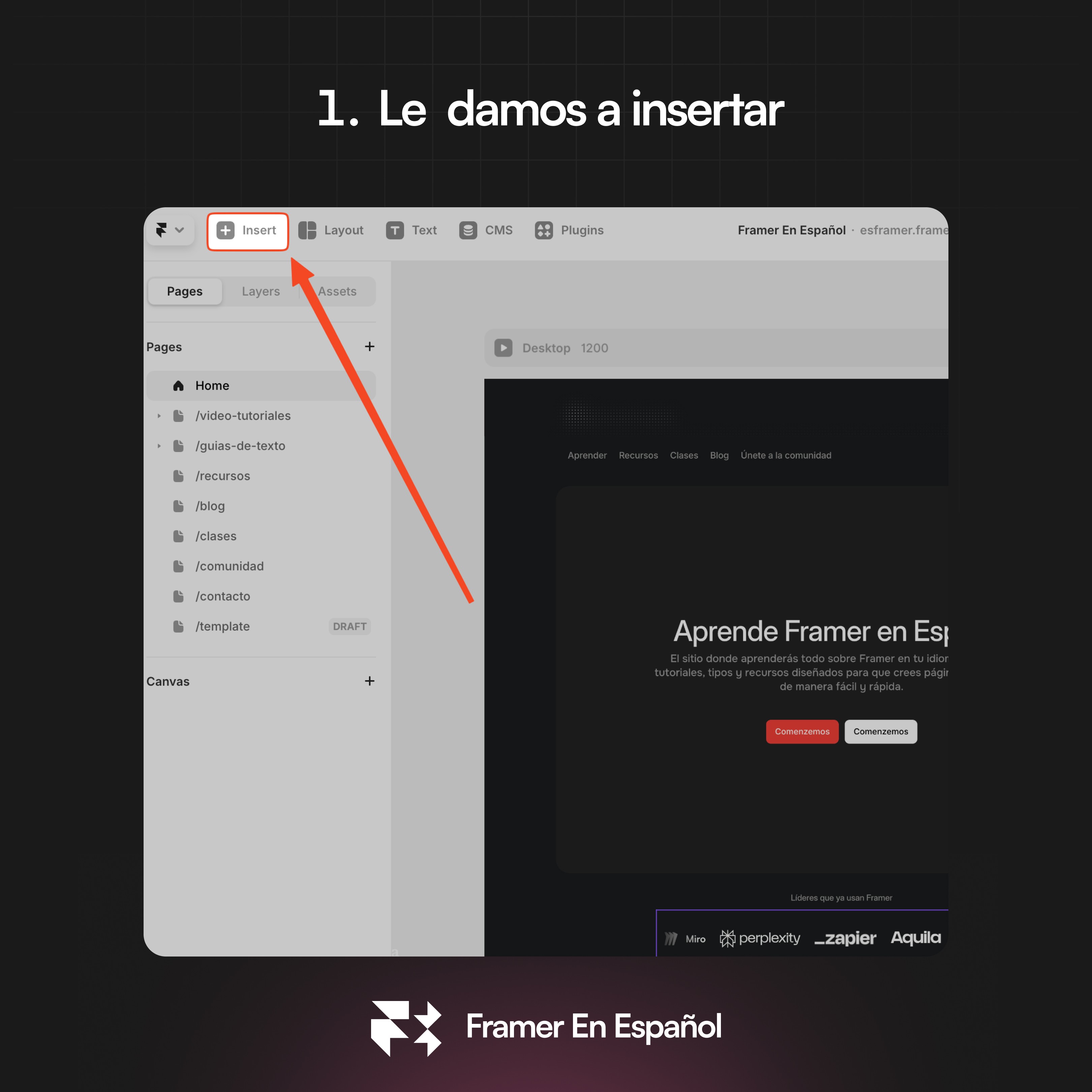
1. Abre tu proyecto en Framer.
2. Ve al menú de elementos en la parte superior izquierda y busca Form.
3. Selecciona el elemento de formulario y arrástralo al lienzo.


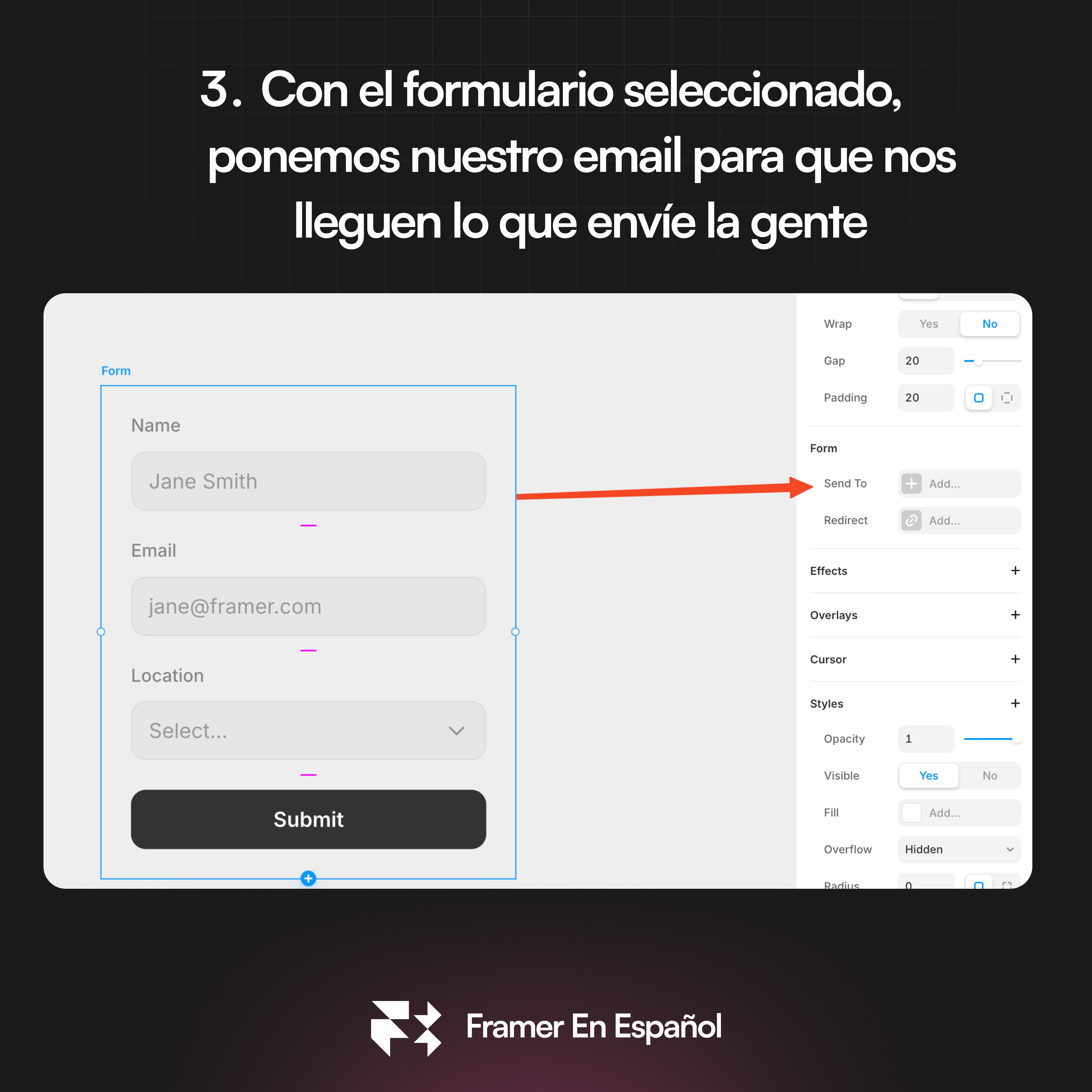
Paso 2: Cómo conectar un formulario con una acción
Integración básica con correo electrónico
Configura el envío para que redirija los datos capturados a un correo.

Paso 3: Agrega campos al formulario y Personaliza el diseño
1. Una vez en el lienzo, selecciona el formulario.
2. Agrega los campos necesarios como:
• Campos de texto (nombre, correo, etc.).
• Botones de opción o checkboxes.
• Botones de envío.
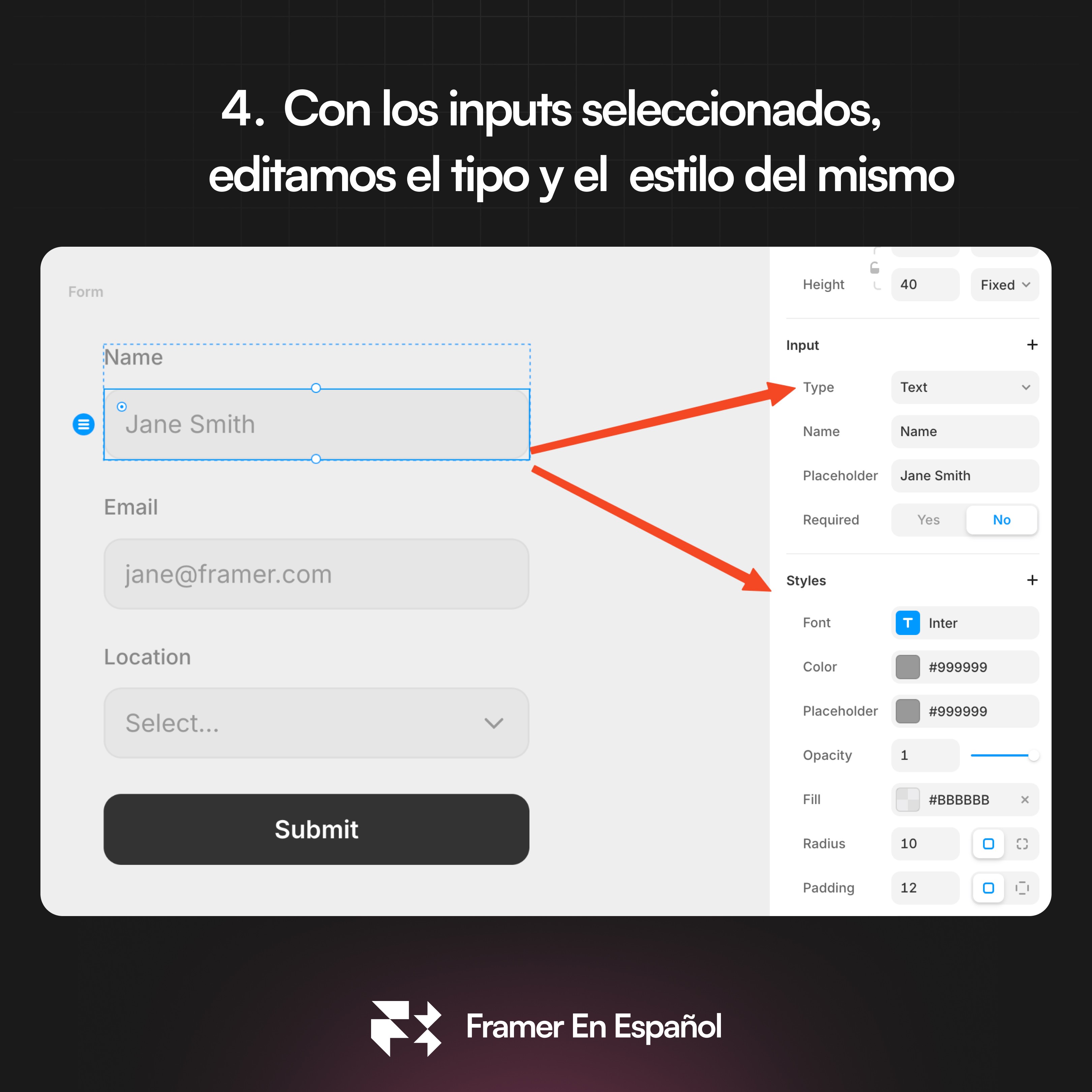
3. Selecciona cada campo y ajusta las propiedades en el panel derecho:
• Tamaño: Cambia el ancho o alto para adaptarlo a tu diseño.
• Colores: Modifica los colores de fondo, borde o texto.
• Tipografía: Asegúrate de que las fuentes sean legibles y consistentes con el estilo de tu sitio.
Consejo: Usa márgenes consistentes para que tu formulario luzca limpio y organizado.