Los iconos son una herramienta poderosa para guiar al usuario y darle un toque profesional a tus proyectos.
Opción 1 - Librerías de Framer
1. Abre Framer
Comienza abriendo tu proyecto en Framer o crea uno nuevo.
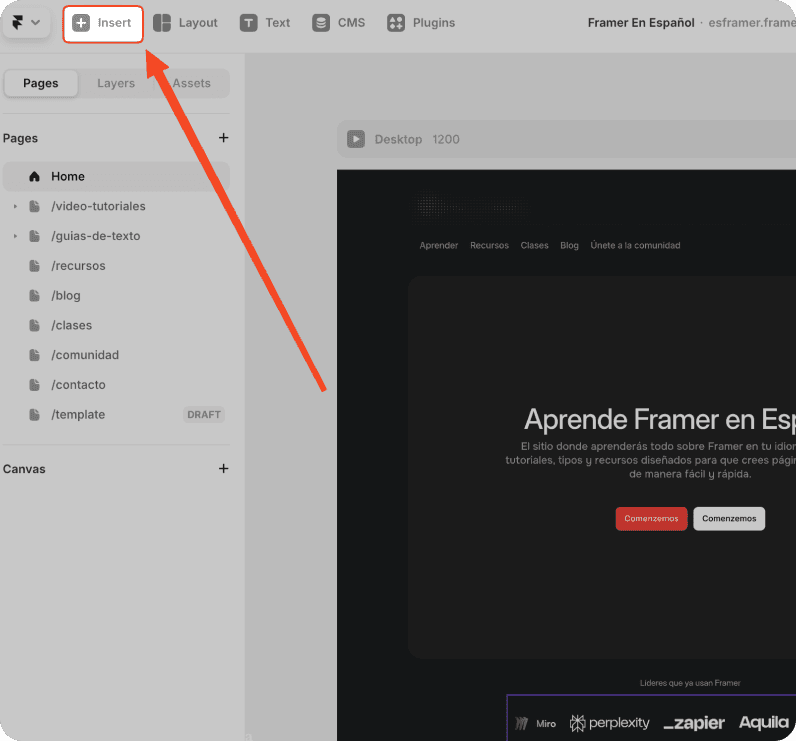
2. Ve a la parte superior izquierda para insertar un elemento
Busca la opción de iconos.

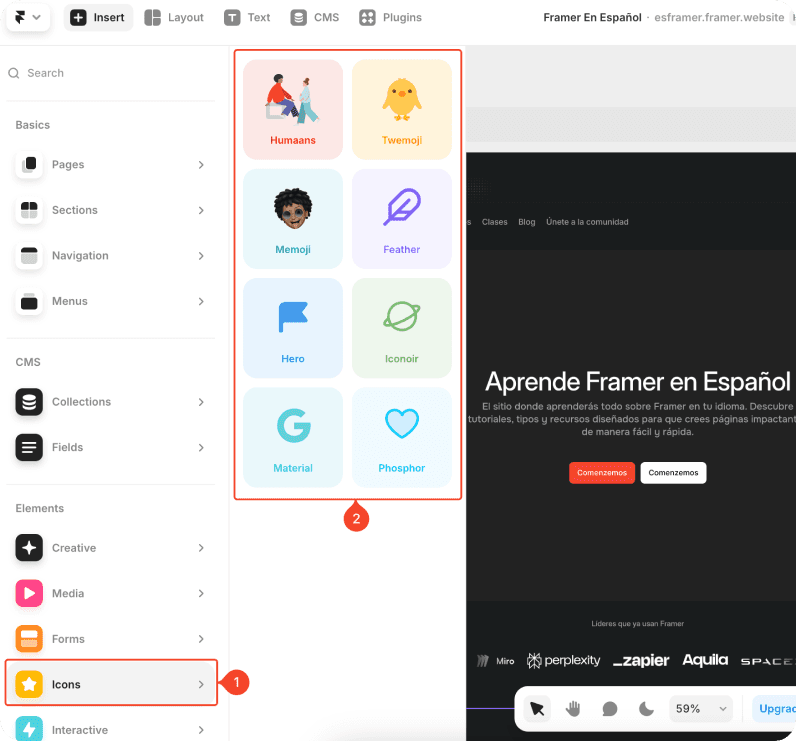
3. Elige tu favorito
Decide qué biblioteca de iconos te gustaría usar.


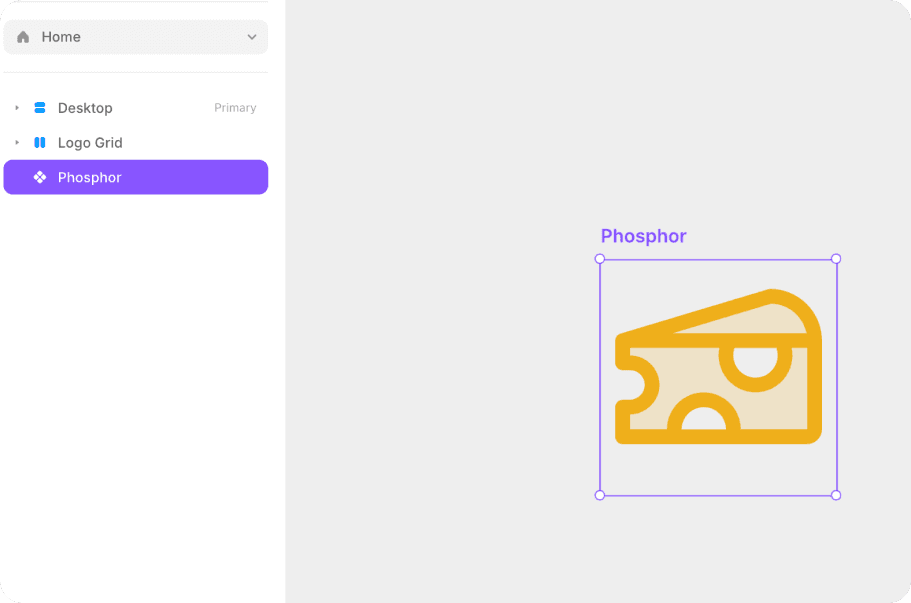
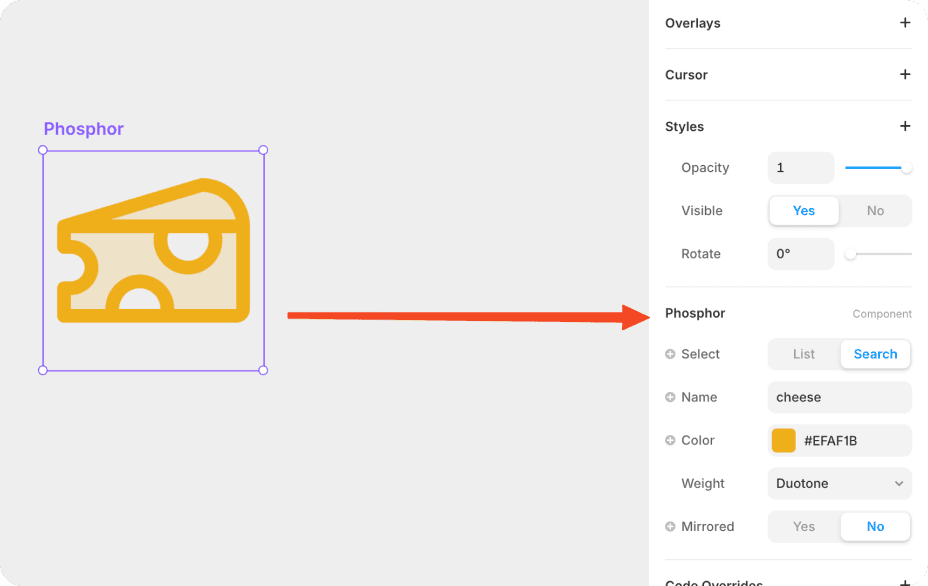
4. Arrástralo al lienzo y edítalo
Ve al panel de estilo y selecciona tu icono desde el menú desplegable o búscalo directamente.


Opción 2 - Archivos SVG
Los archivos SVG son perfectos porque mantienen la calidad sin importar el tamaño. Puedes descargarlos de plataformas como:
• Flaticon
Y luego simplemente arrastrarlos dentro del proyecto